beepbeep
CSS box model 본문
html은 모든 요소를 box형태로 표현하며 이를 box model이라고 부릅니다.
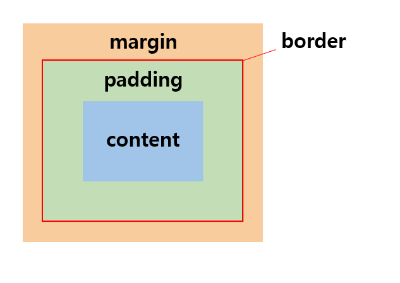
각 box는 padding, margin, border, content 네 가지 영역으로 나뉩니다.
<div> 태그를 이용해 만든 요소를 통해 각 영역을 살펴보겠습니다.

- content : 요소 내부의 내용이 작성되는 공간을 가리킵니다.
- border : 요소의 테두리로, content의 바깥에서 content를 두르고 있습니다.
- margin : 요소와 다른 요소 사이의 간격을 가리킵니다.
- padding : content와 border 사이의 공간을 가리킵니다.
각 영역은 브라우저의 검사 메뉴를 이용해 쉽게 확인할 수 있습니다.
css를 이용하면 각 영역의 크기 또는 특징을 결정할 수 있습니다.
1. content
요소 내부의 내용이 작성되는 공간을 가리킵니다.
width로 너비를, heigth로 높이를 조절할 수 있습니다.
2. padding
content와 border 사이의 공간을 가리킵니다.
아래와 같이 padding의 상하좌우 영역을 각각 조정할 수 있습니다.
- padding-top: 윗쪽 공간
- padding-bottom: 아랫쪽 공간
- padding-left : 좌측 공간
- padding-right: 우측 공간
위 내용을 한 줄로 작성할 수도 있습니다.
- padding: 10px;
요소의 전체 padding의 크기를 10px로 조정
- padding 10px 20px;
요소의 위, 아래쪽 padding의 크기는 10px, 좌우 padding의 크기는 20px
- padding 10px 20px 30px;
요소의 위쪽 padding의 크기는 10px, 좌우 padding의 크기는 20px, 아래쪽 padding의 크기는 30px
- padding 10px 20px 30px 40px;
요소의 위쪽 padding의 크기는 10px, 우측 padding의 크기는 20px, 좌측 padding의 크기는 30px, 아래쪽 padding의 크기는 40px
3. margin
요소와 다른 요소 사이의 간격을 가리킵니다.
아래와 같이 margin의 상하좌우 영역을 각각 조정할 수 있습니다.
- margin-top: 윗쪽 공간
- margin-bottom: 아랫쪽 공간
- margin-left : 좌측 공간
- margin-right: 우측 공간
위 내용을 한 줄로 작성할 수도 있습니다.
- margin: 10px;
요소의 전체 margin의 크기를 10px로 조정
- margin 10px 20px;
요소의 위, 아래쪽 margin의 크기는 10px, 좌우 margin의 크기는 20px
- margin 10px 20px 30px;
요소의 위쪽 margin의 크기는 10px, 좌우 margin의 크기는 20px, 아래쪽 margin의 크기는 30px
- margin 10px 20px 30px 40px;
요소의 위쪽 margin의 크기는 10px, 우측 margin의 크기는 20px, 좌측 margin의 크기는 30px, 아래쪽 margin의 크기는 40px
- margin: auto;
다른 요소와의 간격을 자동으로 조절해주는 속성입니다.
4. border
요소의 테두리로, content의 바깥에서 content를 두르고 있습니다.
border에는 width, style, color 속성이 있습니다.
- border-width : 테두리의 두께
- border-style : 테두리의 형태 (실선, 점선 등)
- border-color : 테두리의 색깔
위 내용 또한 다음과 같이 한 줄로 작성할 수 있습니다.
- border: 1px solid black;
5. box-sizing
box sizing은 width, height의 적용 범위를 지정하는 속성입니다.
box-sizing의 속성값은 content-box와 border-box로 나뉩니다.
1) box-sizing: content-box;
width, height의 적용 범위를 content로 한정합니다. box-sizing 속성의 기본값입니다.
2) box-sizing: border-box
width, height의 적용 범위를 content + padding + border 영역으로 지정합니다
width, height의 값이 content + padding + border의 합과 동일하게 만들기 위해 content의 크기가 자동으로 조절됩니다.
* 참고
위에서 예시로 보여드린 요소를 브라우저의 검사 기능을 이용해 살펴보면
실제로는 아래 사진과 같이 우측 padding이 길게 나옵니다.
이는 해당 요소가 block 속성을 가지고 있어, 한 행을 전부 차지하고 있어서입니다.

'HTML, CSS' 카테고리의 다른 글
| CSS display (0) | 2022.10.18 |
|---|---|
| 요소 정렬 스타일 - float (0) | 2022.10.18 |
| 배치 관련 스타일 - position (0) | 2022.10.18 |
| 글자 및 글꼴 관련 스타일 (0) | 2022.10.18 |
| 2차원 변형하기 (0) | 2022.10.18 |
